如果之前使用过vue cli2之前版本的,可以根据教程先卸载旧版本后再安装新版。如果首次安装,请直接从第2步开始。
1、首先卸载旧版本(如果事先安装了vue cli1.x或者vue cli2.x,要先卸载掉)
- npm uninstall vue-cli -g
复制代码安装了cnpm的可以用
- cnpm uninstall vue-cli -g
复制代码2、安装Vue cli
- npm install -g @vue/cli
复制代码cnpm:
- cnpm install -g @vue/cli
复制代码注意:Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
查看Vue cli的版本:
- vue –version
- 或者
- vue -V
生成vue项目
基于vue.js的官方webpack模板:(乱码无需理会)
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包
两种方式:
推荐第二种
方式一:
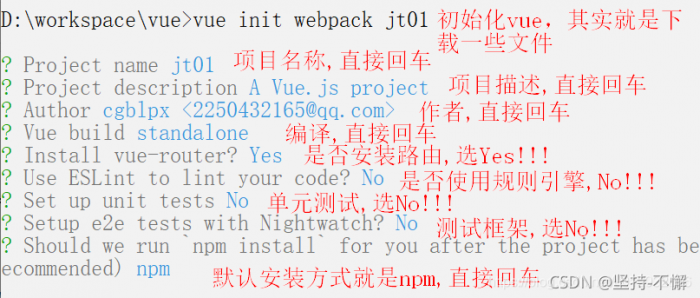
vue init webpack jt01 #此处项目名不能使用大写---可能比较慢,要等(vue-cli2.x的初始化方式) node.js低版本

安装成功
启动命令:进入指定项目中
npm run dev方式二:
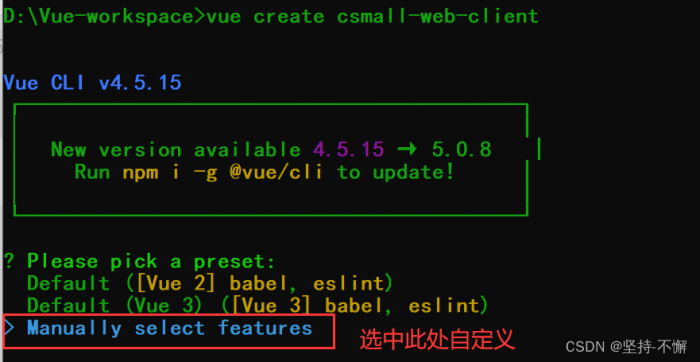
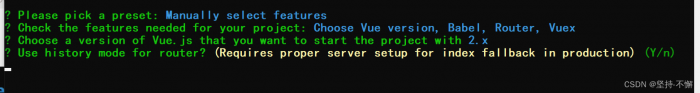
vue create csmall-web-client #(vue-cli3.x的初始化方式)node.js高版本选中Manually select features 按回车键 自定义项目

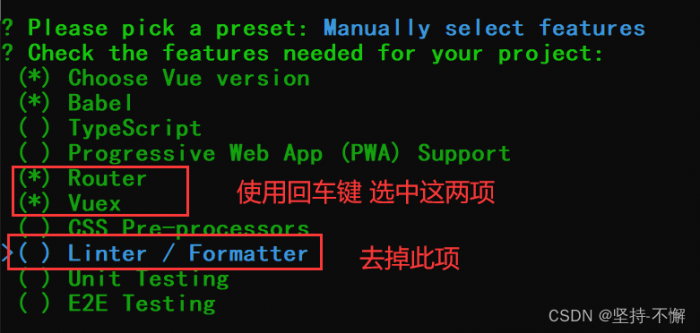
使用回车键选中 “Router” “Vuex” 去掉 Linter / Formatter 格式检查项

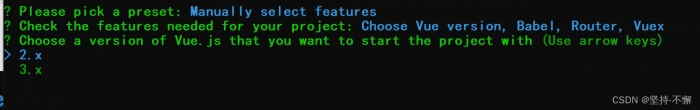
选中Vue版本2.x

直接回车,默认是Yes

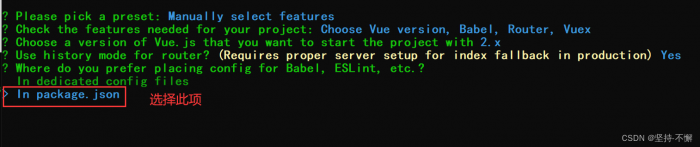
选择 In package.json 回车

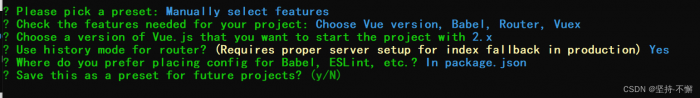
直接回车,默认是No
Save this as a preset for future projects? No (是否保存为模板工程)

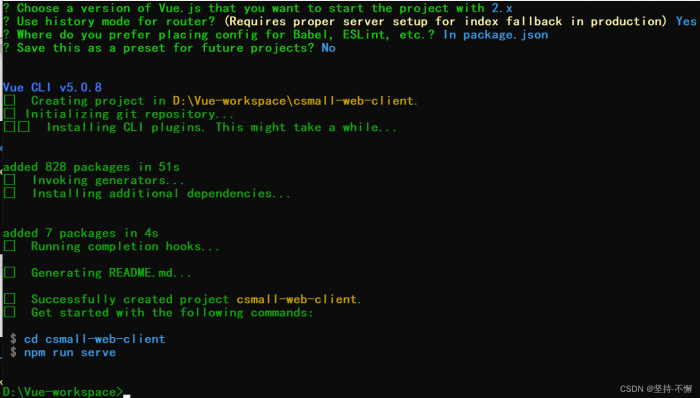
安装成功
启动命令:进入指定项目中
npm run serve
启动服务
方式一
cd jt01 # 进入项目目录
npm run dev #自动启动服务,ctrl+c 停止,可能要等几分钟方式二
cd csmall-web-client # 进入项目目录
npm run serve #自动启动服务,ctrl+c 停止,可能要等几分钟注: 如果在Gitee或Github上 pull 项目时会缺少 node_modules 依赖文件
npm install #下载依赖重新生成node_modules